 Web Design | Responsive und...
Web Design | Responsive und...
- Home
- Web Design | Responsive
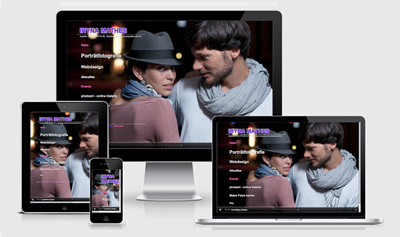
Barrierefreiheit spielt nicht nur in der Architektur eine große Rolle. Barrierefreies und responsives Webdesign werden auch im World Wide Web immer wichtiger. Lassen Sie uns im Folgenden gemeinsam beleuchten warum das so ist.
Seit geraumer Zeit zeichnet sich im Internet ein neuer Trend ab. Die responsive Website ist plötzlich in aller Munde. Und obwohl Sie garantiert bereits über dieses Wort gestolpert sind, wissen Uneingeweihte oft kaum, was genau sich hinter dem Begriff verbirgt. Grundlegend erklärt geht es um nichts anderes als Webseiten, die sich verschiedenen Endgeräten anpassen. Smartphones, Tablets und Monitore haben jeweils unterschiedliche Formate. Wenn Sie schon einmal Ihr Smartphone oder Tablet zum Surfen im Internet genutzt haben, dann haben Sie bestimmt schon entdeckt: Die cleveren Alltagshelfer können sowohl im Querformat, als auch ein Hochformat benutzt werden. Responsives Webdesign hilft dabei das Gerät des Users blitzschnell zu erkennen und dem Nutzer gezielt die beste Darstellung anzubieten. Die Vorteile des responsiven Designs liegen auf der Hand: Die Wiedergabe von Inhalten erfolgt passgenau. Und mit einer Homepage befriedigen Sie die Bedürfnisse gleich mehrere Endgeräte. Von nun an ist es egal, ob der Besucher Ihrer Website von Desktop PC, Notebook, Handy oder Tablet aus auf Ihrer Homepage stöbert.


Wenn Sie ein CMS System verwenden sollten Sie sich bald für den Umstieg auf das responsive Layout entscheiden. Gerade was CMS Systeme betrifft sind responsive Webdesign Beispiele und Templates in Hülle und Fülle vorhanden. Kein Wunder! Denn das responsive Design entspricht eben einfach dem Webdesign Trend. Ob Ihr Webdesign bereits über die nötige Responsivität verfügt oder nicht können wir gemeinsam testen. Manchmal genügen bereits schon kleine Anpassungen des HTML und CSS, um aus Ihrer bereits bestehenden Homepage eine responsive Webseite zu machen. Wenn Sie also mit dem Gedanken spielen ein responsives Webdesign erstellen zu lassen, fragen Sie unverbindlich an. Gemeinsam machen wir uns an die Planung und Umsetzung Ihrer Ziele.
Sie möchten Ihrer Konkurrenz bereits jetzt schon einen Schritt voraus sein? Dann empfehle ich Ihnen unbedingt sich mit der Thematik Rund um barrierefreies Webdesign vertraut zu machen. In einer Gesellschaft, die demografisch immer älter wird liegt es auf der Hand, dass auch Ihre Kunden in Zukunft diesem Trend zwangsläufig unterliegen. Die Richtlinien für barrierefreies Webdesign garantieren es älteren oder gehandicapten Usern Ihre Webseite problemlos nutzen zu können. Auch hier gilt: Bereits kleine Modifikationen können Ihren Usern das Leben deutlich einfacher machen. Skalierbarer Text und der Verzicht auf blinkende Grafiken sind dabei nur eine von vielen Ideen, Menschen mit einer Sehschwäche oder kognitiven Problemen die Benutzbarkeit Ihres Onlineangebots zu erleichtern. Gerne berate ich Sie hier ausführlich, welche Vorteile die barrierefreie Gestaltung multimedialer Inhalte mittels HTML und CSS noch mit sich bringt. So gehören Sie bald schon zu den wenigen Anbietern, die jetzt schon einen barrierefreien Zugang zum Internet ermöglichen. Sprechen Sie mit barrierefreien Lösungen Zielgruppen an, von denen andere nur träumen können!
Neben den bereits genannten Themen rund um die Barrierefreiheit und das responsive Web umfasst mein Webservice selbstverständlich ebenfalls klassische Kerngebiete, wie sie jede gute Webdesign Agentur bieten sollte. Ich übernehme für Sie die Pflege und Wartung bereits bestehender Firmenwebseiten. Auch dann, wenn Sie noch keinen Umstieg planen. Unterziehen Sie Ihre Firmenhomepage, Ihren Blog oder Shop einem Webcheck auf Herz und Nieren. Ist Ihre Homepage valide? Ist der Code für Suchmaschinen optimiert? Sind Ihre Metadaten up to date? über die sogenannte SEO Onpage Optimierung lässt sich häufig ein deutlich besseres Ranking erreichen. Denn Google liebt gut strukturierten Content. Und das hört nicht bei HTML, CSS oder Text auf, sondern betrifft ebenfalls die Optimierung von Grafiken. Aber nicht nur Webseiten unterliegen dem Optimierungsbedarf. Auch Social Media Angebote wollen gepflegt und aktualisiert werden. Gerade was Social Media betrifft unterschätzen viele meiner Kunden das Potential von Twitter, Facebook und Co. Wenn Ihnen die nötige Zeit fehlt den Social Media Bereich selbst zu übernehmen macht es garantiert Sinn über ein Outsourcing nachzudenken. Das hält Ihnen den Rücken frei sich Gedanken über wichtigere Dinge zu machen. Gerne begleite und betreue ich Sie über aktuelle Projekte hinaus weiterhin. Ein persönlicher Onlinesupport für Ihre Projekte garantiert, dass wir schnell und pragmatisch wichtige Punkte besprechen, durchgehen und vertiefen können.
Diese und weitere Themengebiete greife ich übrigens auch immer wieder gerne in meinen Web Schulungen auf. Sie möchten selbst zum On- und Offpage SEO Spezialisten Ihrer eigenen Webseite werden? Dann machen Sie jetzt den ersten Schritt in die richtige Richtung. Buchen und besuchen Sie eines meiner Web Tutorial Seminare. Auf Anfrage stimme ich die Thematik gezielt auf Ihr Anliegen ab.